
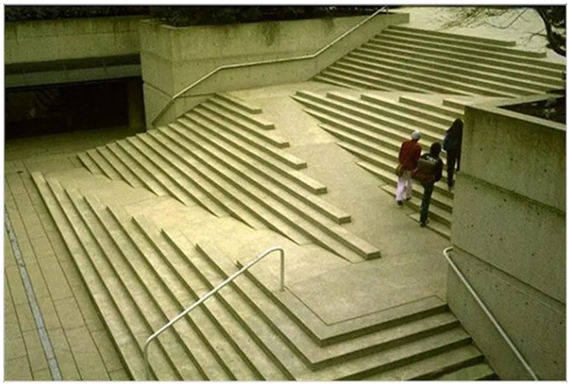
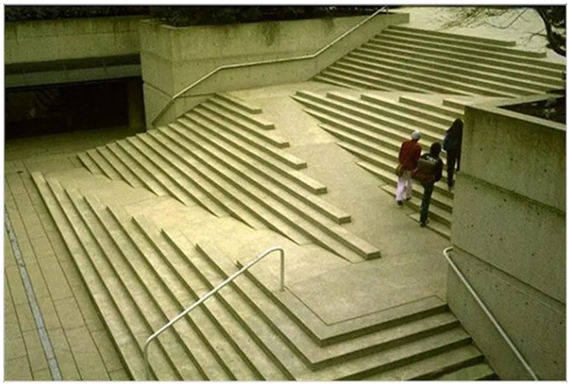
Universal design is an approach for designers to make products and services accessible and usable for the largest possible audience without the need for adaptation or specialized design. Designers use its seven principles to create a solution that can cater to as many users as possible. UX content strategist, architect and consultant Katrin Suetterlin explains the philosophy behind universal design in this video.
Show Hide video transcriptUniversal UX design is rooted in 1970s’ architecture. Ron Mace, who coined the term “universal design,” advocated for the design of environments that all individuals can access, regardless of their abilities. A group at The Center for Universal Design at North Carolina State University developed the concept further in 1997.
Universal design is closely related to accessibility. The belief that accessibility and usability go hand in hand is the foundation of universal design. Flexibility, adaptability, and simplicity are vital parts of it. As a designer, you can stretch these to the greatest extent in products or services everyone should be able to access and use. The question of the users’ ability and background shouldn’t matter.

Universal design, inclusive design, and design for all share common ground. Universal design and inclusive design are often confused. In universal design, you create a single solution to accommodate a wide range of users, including many factors to satisfy the most users possible. Additionally, you incorporate insights about the users’ physical and cognitive abilities, age, gender, race, and ethnicity into the design of one experience. This will be a product or service that they all can access, use and enjoy.
In design for all, you build accessible features into your design from early in the design process. It’s an approach that considers the needs of all users and allows for variations of one design so as to reach them all. By including users with disabilities early on, you ensure you consider their needs and cater to them in full, rather than revisit them later with adjustments to your initial release.
On the other hand, inclusive design goes further. In inclusive design, you go the extra mile to target the needs and experiences of groups that “mainstream” design often marginalizes or excludes. When you set out to create an inclusive design, you especially account for the diverse perspectives and backgrounds of your users. In your design process, you include users from different ethnicities, genders, and/or with cultural differences, varying language abilities and preferences, and more. Inclusive design results in products and services that all users find accessible, usable, culturally sensitive, and welcoming. However, you may provide multiple design solutions—not just one—per project to cater to different user groups.




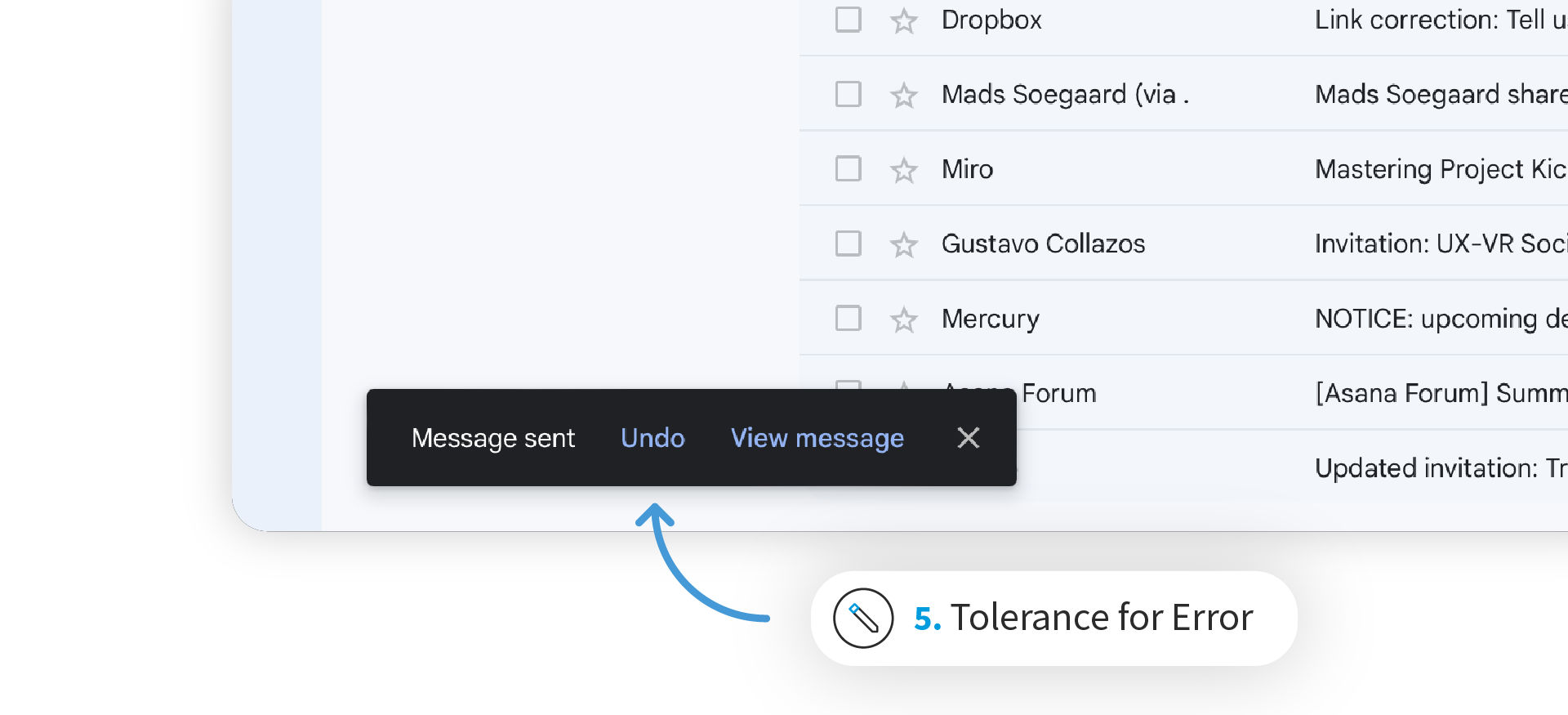
5. Tolerance for Error: Design products and services with built-in safeguards. Help prevent users from making mistakes or encountering unexpected results.

In this video, Senior UX consultant Vitaly Friedman shares tips on how to minimize errors by maximizing clarity.
Show Hide video transcript

Like any design approach, universal design has its pros and cons:


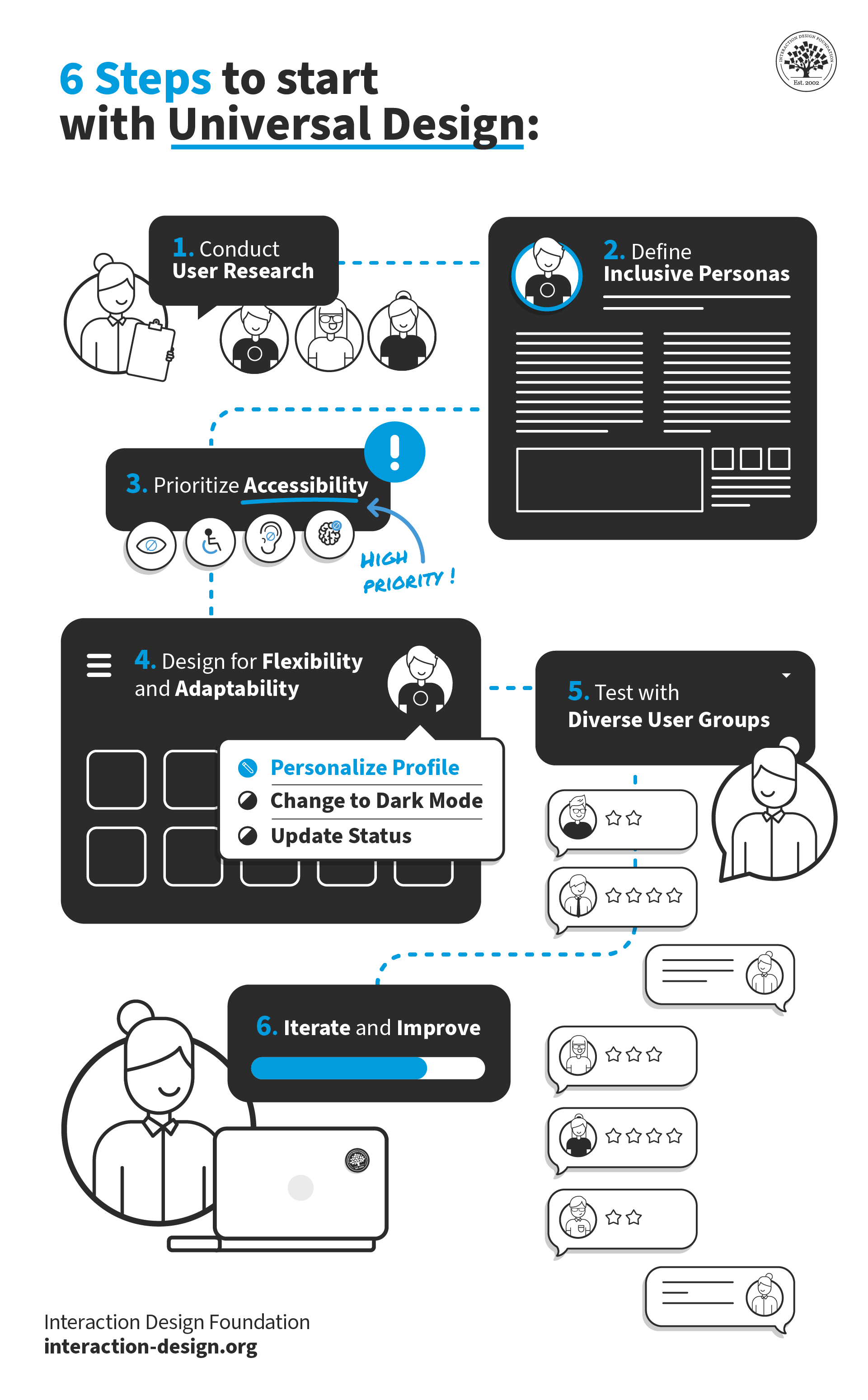
Here are steps you can follow to build the Universal Design principles into your designs:
Include semi-structured interviews and usability testing in your in-depth UX research. Be sure to involve individuals from different backgrounds, abilities, and cultures. That way, you’ll gain deep insights into their diverse needs and experiences. With a comprehensive understanding of these user needs, you can start to build towards your design. You’ll be able to accommodate a broad range of experience, knowledge, language, and skills.
Create personas that represent as diverse a range of users as possible. Consider factors such as age, ability, gender, race, ethnicity, and language preferences. Make sure your personas reflect an extremely wide user base. You should be able to empathize with different user perspectives and design accordingly with them.
Follow the Web Content Accessibility Guidelines (WCAG) to make sure your design is up to standard. For example:
Accessibility is also about the contexts of use. Users of all ability levels will face challenges in certain environments. These could be busy, highly distracting, or even potentially dangerous situations. For example, consider a car navigation app. How much information should you include in your interface? It should be appropriate to communicate effectively, and safely. So, keep in mind your users’ concentration level, fatigue, and other factors.
Flexibility and adaptability are fundamental universal design principles. So, aim to create an interface that accommodates different user preferences and abilities. These can include features such as adjustable font sizes, customizable color themes, and multiple navigation options. This is where those UX design principles and design patterns come in. So, create handy features, nice-to-haves, and redundant ways of achieving goals. Make sure you do it effectively to the users, though, so that these are obvious. When you provide flexibility and high discoverability, you empower your users. They’ll be able to personalize their experiences based on their unique needs.
Test your design with individuals with different abilities, cultural backgrounds, and perspectives. That way, you can gather valuable feedback and identify potential usability issues. For example, does your design communicate necessary information effectively? Does it prevent accidental or unintended actions? What skills or current concentration do users need? Do users who find your design difficult share common characteristics? (For example, do they not speak English as a first language?) Does your design account for potential hazards and adverse conditions, which some users may find themselves in? Can they achieve their goals with a minimum of fatigue? Does your design minimize hazards? You can then use this feedback to refine and improve things until the design is easy to use for everyone.
Universal design is an iterative process. So, continuously gather feedback, evaluate your design’s effectiveness, and make improvements based on user insights. Keep a user-centered approach and be open to feedback. That way, you can create more inclusive and user-friendly experiences over time.
Use plain and concise language. Information needs to be easily understandable for all users. Avoid jargon, complex terminology, and ambiguous instructions. Provide clear and concise labels, headings, and instructions to guide users through the interface.
Work closely with accessibility experts and consultants. They can ensure that your designs meet accessibility standards and guidelines. They can also provide valuable insights and guidance throughout the design process.
Promote the importance of universal design within your organization and industry. Teach stakeholders, colleagues, and clients about the benefits and principles of universal design. You can drive positive change and create a more inclusive design culture with universal design.
Remember, you’ll need continuous iteration, user feedback, collaboration and more to make a truly effective universal design. But it’s worth it. As technology continues to evolve, the need for universal design will only grow. What’s more, the continued rise of voice interfaces, augmented reality, and virtual reality presents new opportunities—and challenges—for creating universally appealing experiences.
Watch the How to Design for Neurodiversity: Inclusive Content and UX Master Class webinar by UX Content Strategist, Architect and Consultant Katrin Suetterlin.
Watch Vitaly Friedman’s Master Class webinar on Complex UI Design: Practical Techniques.
Explore more of the Universal Design vs. Inclusive Design aspect in this insightful article by Genís Frigola Universal design, inclusive design, and equity-focused design.
Find further insights in this thought-provoking piece, What is the Difference Between Universal Design, Inclusive Design, and Equity-Focused Design? by Tarun Bhasin.